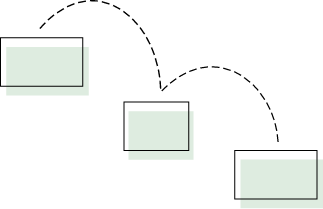
Define a Clear, Linear Path
Utilize principles of visual hierarchy to create a distinct linear path that users can follow to solve their problem. Avoid multi-column displays, unless for the purpose of site navigation. (Gregory, 2018)


Utilize principles of visual hierarchy to create a distinct linear path that users can follow to solve their problem. Avoid multi-column displays, unless for the purpose of site navigation. (Gregory, 2018)

Use motion sparingly to avoid overstimulating the user. Motion should be used to provide feedback for interactions rather than detract from the user's attention. (Gregory, 2018)

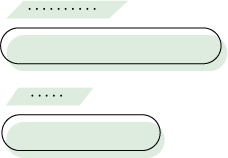
Every form should be labeled with a headline that clearly explains what the form does. Similarly, each input field of the form should be labeled. Avoid using inline-only labels. (Gregory, 2018)

Avoid imposing an arbitrary time limit your user has to complete their form. If you absolutely must impose a time limit, give the user the option to refresh their remaining time. (Leber, 2020)

Include a clearly visible link to your privacy policy somewhere on the form. If it's not immediately obvious why a piece of information is needed for your form, add a bit of text to explain. (Gregory, 2018)

Submit buttons should plainly state what happens when the user clicks on them. For example, use descriptive text such as "complete purchase" or "sign up for our newsletter" rather than just "submit". (Gregory, 2018)

Only necessitate user registration when an account is absolutely necessary for the service you are offering. Don't force a user to register just to be able to view content. (Gregory, 2018)

Avoid all-knowing content algorithms. Displaying content to users based on their activity from other sites will deter anxious users from your product. (Gregory, 2018)

Any service offered by your product should include an option for support. Give users a way to access support from a human at every point of interaction within your digital service. (Wake, 2020)

Allow users to reach out for help via multiple methods of contact. Offer e-mail support alongside a phone number, as many individuals with anxiety prefer one to the other. (Leber, 2020)